WP Social Bookmarking Light をインストールしてみた
2010/12/22 11:00 | web
先日のポスト「ソーシャルアイコンを設置したい」で検討中だった WP Social Bookmarking Light をインストールしてみた。
色々と検討して最終的には social bookmarking jpと、今回導入した WP Social Bookmarking Light 両方をローカル環境にインストールして比較してみた。
どちらも、WordPress のプラグインなので、例によって WordPress の plugin ディレクトリにアップロードして管理画面で有効にするだけで導入が出来る。
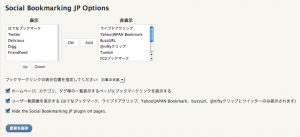
設定画面にアクセスすると、social bookmarking jp は、「国内向け」をうたっているだけあって、全て日本語で表記されていて、ある意味敷居が低い印象を受ける。

どのアイコンを表示させるかについての設定は、サービス名称がリスト化されたものが左右に並んで、表示させたいものを左、させたくないものを右のリストに移動させる。表示させるアイコンの順番は左側のリスト下にあるボタンで変更出来る。
その他、表示位置を記事の先頭にするか末尾にするか、記事の一覧ページでのアイコンの表示/非表示、一部サービスでユーザー数の表示/非表示、固定ページでのアイコンの表示/非表示などの設定が出来る。
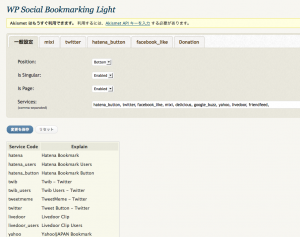
一方、WP Social Bookmarking Light は全て英語表記。アイコンの選択には social bookmarking jp の様なクリック一つで選択出来るインターフェイスは無く、「一般設定」タブの serivice 欄に下の利用出来るサービスの一覧を参照しながら service code をコンマ区切りでタイプするかコピペするかで設定する。

こちらも、アイコンの表示位置設定、一覧ページでの表示/非表示、固定ページでのアイコンの表示/非表示が設定できるほか、service 欄に service code を追加するたびにそのサービスのタグが表示され、そのタグを選択する事で表示に関する細かな設定が出来る。設定出来る内容はサービスによって異なる。
手軽さという意味では social bookmarking jp の方が一歩勝る感じがするが、英語が理解出来なくとも画面を見れば何となくどうすれば良いかはおおよそ判るし、利用出来るサービスの種類の豊富さや表示に関する細やかな設定が出来るという点において、WP Social Bookmarking Light の方がかなり親切だと感じた。
決め手は実際に設置した時の見栄えになのだが、おかげで一覧表示ページも記事ページもほぼイメージ通りの見た目にすることが出来た。ソーシャルアイコンの設置を考えている人が居たら、個人的にはおすすめしたいプラグインだ。
※先日、「Delicious を自分も使っている」なんて事を書いて Delicious のアイコンを表示出来るものを探していたのだが、何だかここ何日かのニュースで Delicious が今後どうなるか微妙な感じになって来ていますな。今はとりあえず表示させているけど、場合によっては Delicious のアイコンは外した方がいいのかな?なんていろいろ考えてしまう。
コメントを残す